v0.dev怎么使用?
文章来源:智汇AI 发布时间:2024-10-31
v0.dev的使用相对直观,以下是详细的使用步骤:一、准备工作访问v0.dev:确保你有一个Vercel帐户,因为v0.dev是通过Vercel提供的服务。使用...
暂无访问v0.dev的使用相对直观,以下是详细的使用步骤:
一、准备工作
- 访问v0.dev:
- 确保你有一个Vercel帐户,因为v0.dev是通过Vercel提供的服务。
- 使用浏览器访问v0.dev的官方网站。
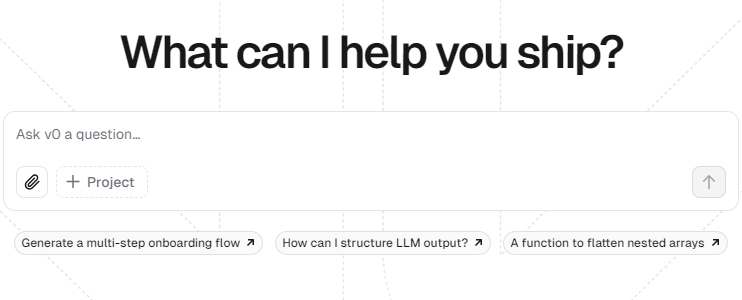
- 了解界面:
- 熟悉v0.dev的界面布局,包括提示输入框、代码生成区域和下载选项等。
二、生成UI代码
- 输入自然语言指令:
- 在v0.dev的提示输入框中,输入你想要的UI设计的自然语言描述。
- 例如,你可以输入:“创建一个包含标题、输入框和按钮的表单。”
- 生成代码:
- v0.dev将根据你的指令生成相应的React代码。
- 生成的代码会显示在代码生成区域中,并且你可以实时看到UI的预览效果(如果v0.dev提供了预览功能)。
- 调整和优化:
- 根据需要,你可以对生成的代码进行调整和优化。
- v0.dev允许你通过修改自然语言指令来重新生成代码,以便获得更满意的UI设计。
三、下载和使用代码
- 复制代码:
- 在代码生成区域中,选择并复制你需要的代码片段。
- 下载代码:
- 如果v0.dev提供了下载选项,你可以点击下载按钮将生成的代码保存为文件。
- 将代码添加到项目中:
- 打开你的React项目,并将复制或下载的代码粘贴到相应的文件中。
- 确保你的项目已经安装了必要的依赖项,如shadcn/ui和Tailwind CSS。
- 运行和测试:
- 在你的开发环境中运行React项目,并测试生成的UI组件是否正常工作。
- 根据需要进行进一步的调整和优化。
四、其他功能
- 处理图像:
- v0.dev还可以处理图像,并允许你改进所选元素的设计。你可以上传图片,并通过v0.dev的提示来定制页面。
- 支持多种语言:
- v0.dev支持多种语言,包括阿拉伯语等。你可以根据自己的需求选择合适的语言进行交互。
五、注意事项
- 理解设计系统:
- v0.dev需要理解你的设计系统才能更好地生成代码。因此,在使用v0.dev之前,确保你有一个清晰的设计系统或设计规范。
- 调整和优化:
- 生成的代码可能需要进行调整和优化,以满足你的具体需求。不要害怕对代码进行修改和重构。
- 备份数据:
- 在使用v0.dev之前,确保你的项目数据已经备份。虽然v0.dev是一个强大的工具,但任何工具都有可能出现故障或错误。
- 更新和升级:
- 定期检查v0.dev的更新和升级情况。随着技术的不断发展,v0.dev可能会引入新的功能和改进。通过更新和升级,你可以获得更好的使用体验。
综上所述,v0.dev是一个功能强大且易于使用的AI驱动的UI生成工具。通过简单的自然语言指令,你可以快速生成高质量的React代码,并将其应用于你的项目中。