极速箱
文章来源:智汇AI 发布时间:2025-04-24
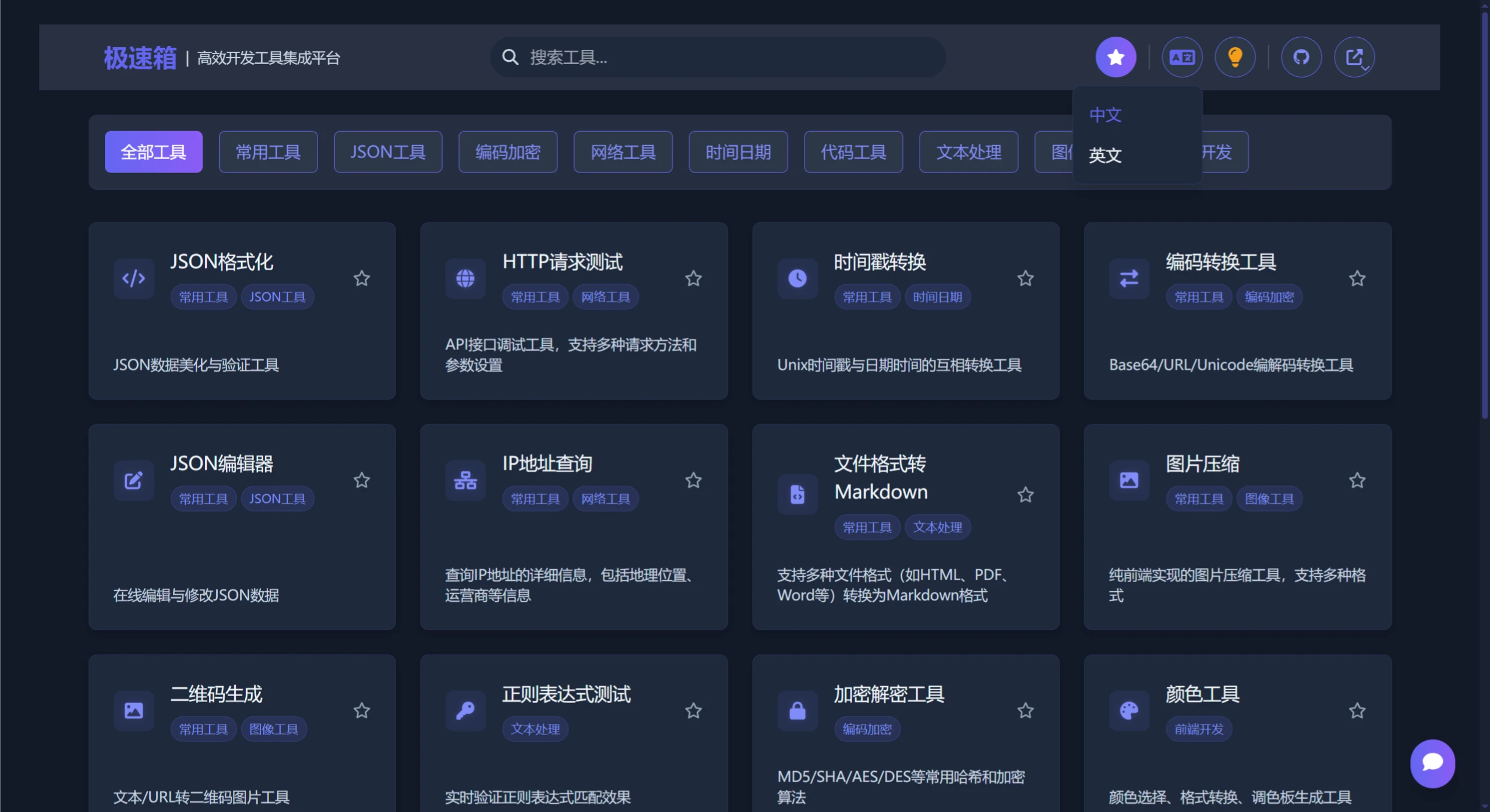
极速箱,一个高颜值的在线开发工具集成平台,专为程序员设计,提供多种实用工具,如JSON处理、编码解码、网络测试等,帮助开发者提升编程效率。
访问官网极速箱是什么?
极速箱是一个高颜值的在线开发工具集成平台,专为程序员设计,提供多种实用工具,如JSON处理、编码解码、网络测试等,帮助开发者提升编程效率。它采用Next.js和TailwindCSS开发,界面美观且支持多语言、暗色主题和响应式设计。

极速箱功能特点
多种分类工具:涵盖JSON处理、编码解码、网络测试等。
响应式设计:适配各种设备尺寸。
暗色主题:适合长时间使用。
高效搜索:快速找到所需工具。
收藏系统:保存常用工具,方便访问。
多语言支持:支持中文和英文界面。
极速箱包含工具
JSON格式化与验证
HTTP请求测试
时间戳转换
编码解码工具
正则表达式测试
加密解密工具
颜色选择与转换
代码格式化
JSON编辑器与转换器
IP地址查询
日期计算器
时区转换
文本统计
HTML/Markdown转换
图片压缩
二维码生成
CSS渐变生成器
更多实用工具...
极速箱技术栈
Next.js:React生产级框架
TailwindCSS:实用优先的CSS框架
Font Awesome:图标库
TypeScript:类型安全的JavaScript
极速箱安装与部署
使用Docker部署:推荐使用Docker Hub上的官方镜像,适用于x86/x64架构和ARM架构(如树莓派、Apple Silicon)。
使用Node.js部署:适用于本地开发或在Node.js服务器上部署,包括克隆仓库、安装依赖、运行开发服务器和生产环境部署。
项目结构
src/app/:Next.js应用目录,包含页面、布局等。
src/components/:可复用UI组件。
src/config/:配置文件,包括工具分类定义和工具定义。
src/i18n/:国际化文件。
src/context/:React上下文提供者。
src/types/:TypeScript类型定义。
src/utils/:实用函数。
src/public/:静态资源。
开发指南
添加新工具:在src/app/tools/[tool_code]/创建新目录,在src/config/tools.ts中添加工具配置,在src/config/i18n/tools/[tool_code]/中添加翻译。
Github项目:https://github.com/star7th/jisuxiang