一、简介
Eva Design System是一个高度可定制的设计体系,专注于帮助开发者和设计师轻松创建符合品牌特色的界面。它提供了一套完整的工具,包括颜色生成器、Sketch设计文件、适用于Web和Mobile的组件库以及SVG图标集等,旨在实现品牌一致性的用户体验。Eva Design System是开源项目,拥有活跃的社区支持,用户可以轻松获取帮助和反馈。

二、功能
- 颜色生成与管理:
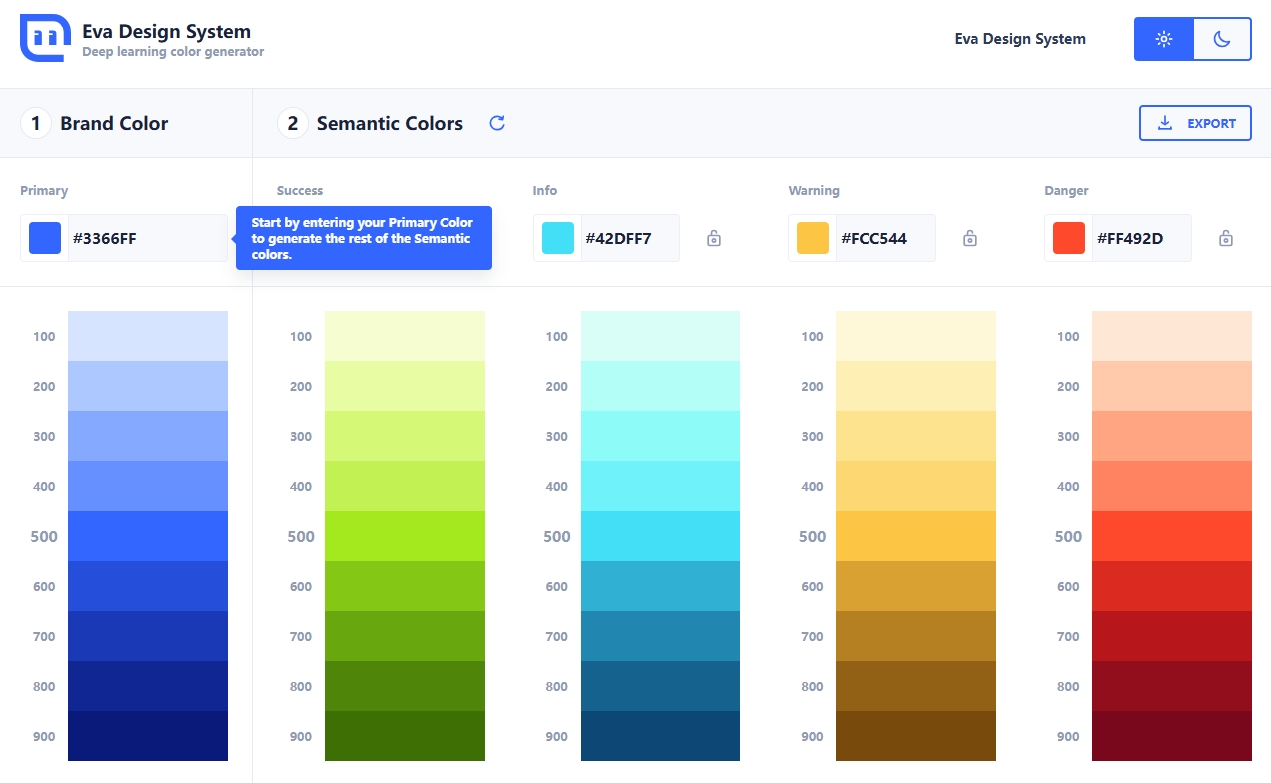
- 提供了深度学习颜色生成器,可以根据品牌主要颜色自动生成丰富的语义色彩,包括成功色、信息色、警告色和危险色等。
- 内置了两种视觉主题,包括深色模式,满足不同用户的需求。
- Eva Theme主题管理工具允许开发者轻松切换和管理不同的主题样式。
- Sketch设计文件:
- 包含了数百个符号和数十种风格设置,帮助设计师在Sketch中快速搭建界面。
- 支持快速原型设计,设计师可以使用Sketch文件快速创建原型,并通过组件库快速实现设计到开发的过渡。
- Web和Mobile组件库:
- 提供了对Angular(通过Nebular)和React Native(通过UI Kitten)的支持,方便前端开发者快速开发响应式界面。
- 无论是Web还是移动端,Eva Design System都提供了相应的组件库,支持多平台开发。
- SVG图标集:
- Eva Icons是一套包含480+通用图标的SVG图标集,支持多种平台和用途。
- 图标以SVG格式提供,方便集成到各种项目中。
三、技术特点
- 高度可定制:
- Eva Design System提供了丰富的样式和组件选项,允许用户根据品牌需求进行个性化定制。
- 无论是颜色、排版、图标还是组件,都可以根据需求进行调整和修改。
- 跨平台支持:
- Eva Design System覆盖了Sketch设计工具,以及Angular和React Native两大主流前端框架。
- 提供的组件库适用于多种平台,包括Web、移动端和桌面应用等。
- 开源与社区支持:
- Eva Design System是开源项目,用户可以轻松获取源代码并进行二次开发。
- 拥有活跃的社区支持,用户可以获取帮助、分享经验并共同推动项目的发展。
- 性能优化:
- Eva Design System注重组件的加载和渲染性能,确保应用快速响应。
- 通过优化代码和资源管理,提高整体系统的运行效率。
四、应用场景
- 品牌定制:
- 企业或团队需要一个符合品牌特色的设计系统时,Eva Design System提供了丰富的定制选项,帮助快速实现品牌一致性。
- 快速原型设计:
- 设计师可以使用Sketch文件快速创建原型,并通过组件库快速实现设计到开发的过渡,提高开发效率。
- 多平台开发:
- Eva Design System适用于多种平台和应用场景,包括Web、移动端和桌面应用等。
- 提供的组件库和图标集方便开发者在不同平台上进行开发和集成。
- 团队协作:
- Eva Design System可作为团队共享的设计规范,确保所有成员在同一框架下工作,提高设计效率并减少沟通成本。