imgcook怎么使用?
ImgCook是一款由阿里巴巴开发的自动化设计工具,它可以根据设计稿快速生成前端代码,从而节省设计师和开发者的时间。

以下是ImgCook的基本使用步骤:
一、准备工作
- 安装Node.js:由于ImgCook是基于Node.js环境的工具,因此你需要在本地安装Node.js。可以从Node.js官网下载并安装最新稳定版本。
- 安装ImgCook命令行工具:通过npm(Node.js的包管理器)全局安装ImgCook的命令行工具。在终端或命令提示符中执行以下命令:
bash复制代码npm install imgcook-cli -g |
二、登录/注册
- 访问ImgCook官网:打开浏览器,访问ImgCook的官方网站。
- 登录/注册账号:如果你已有ImgCook账号,直接登录即可。如果没有账号,需要注册一个新账号。注册时可能需要填写一些基本信息,如用户名、密码、邮箱等。
三、创建项目
- 新建项目:登录成功后,在ImgCook的界面中新建一个项目。
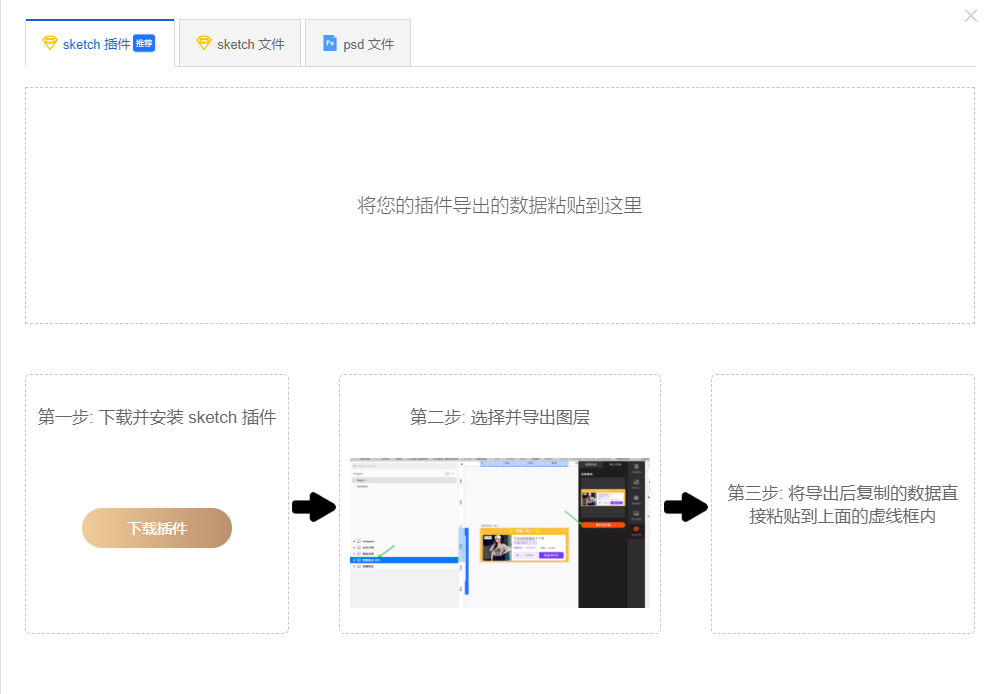
- 选择设计稿:在项目中,你需要选择设计稿所在的位置。这可以是本地文件,也可以是设计稿的URL链接。ImgCook支持多种格式的视觉设计稿作为输入,包括但不限于Sketch、PSD(通过插件或转换工具)以及静态图片(如JPG、PNG等)。
- 解析设计稿:选择完成后,ImgCook将会自动解析设计稿,识别其中的元素、布局和样式。
四、生成代码
- 选择前端框架:解析完成后,ImgCook会根据设计稿的内容生成前端代码。你可以选择生成React、Vue或Angular等常见前端框架的代码。
- 自定义代码:生成代码后,你可以使用ImgCook提供的编辑工具对代码进行进一步的自定义。这些工具可以帮助你调整、优化生成的代码,以满足项目的具体需求。
五、导出代码
- 选择导出方式:完成自定义后,你可以将代码导出到本地。ImgCook支持将代码导出至Git仓库或本地文件夹,你可以根据需要选择合适的方式。
- 导出代码:按照提示操作,将代码导出到指定的位置。
六、集成到项目
- 集成代码:将导出的代码集成到你的前端项目中。
- 开发和调试:在项目中进一步开发和调试代码,确保功能正常且符合需求。
注意事项
- 确保版本最新:在使用ImgCook之前,请确保你的Node.js和ImgCook命令行工具是最新版本,以获得最佳的使用体验和最新的功能。
- 设计稿格式:在选择设计稿时,请确保设计稿的格式和ImgCook支持的格式相匹配。
- 代码检查:在生成代码和进行自定义时,注意检查生成的代码是否符合你的项目需求和代码规范。
通过以上步骤,你就可以使用ImgCook来快速生成前端代码,并根据需要进行自定义和优化。希望这些信息对你有所帮助!