Eva Design System使用测评
一、系统概述
Eva Design System是一个创新的设计工具,专注于通过深度学习技术优化用户界面的颜色选择过程,并提供了一整套设计资源和工具,帮助开发者和设计师快速构建出美观且一致的用户界面。

二、功能体验
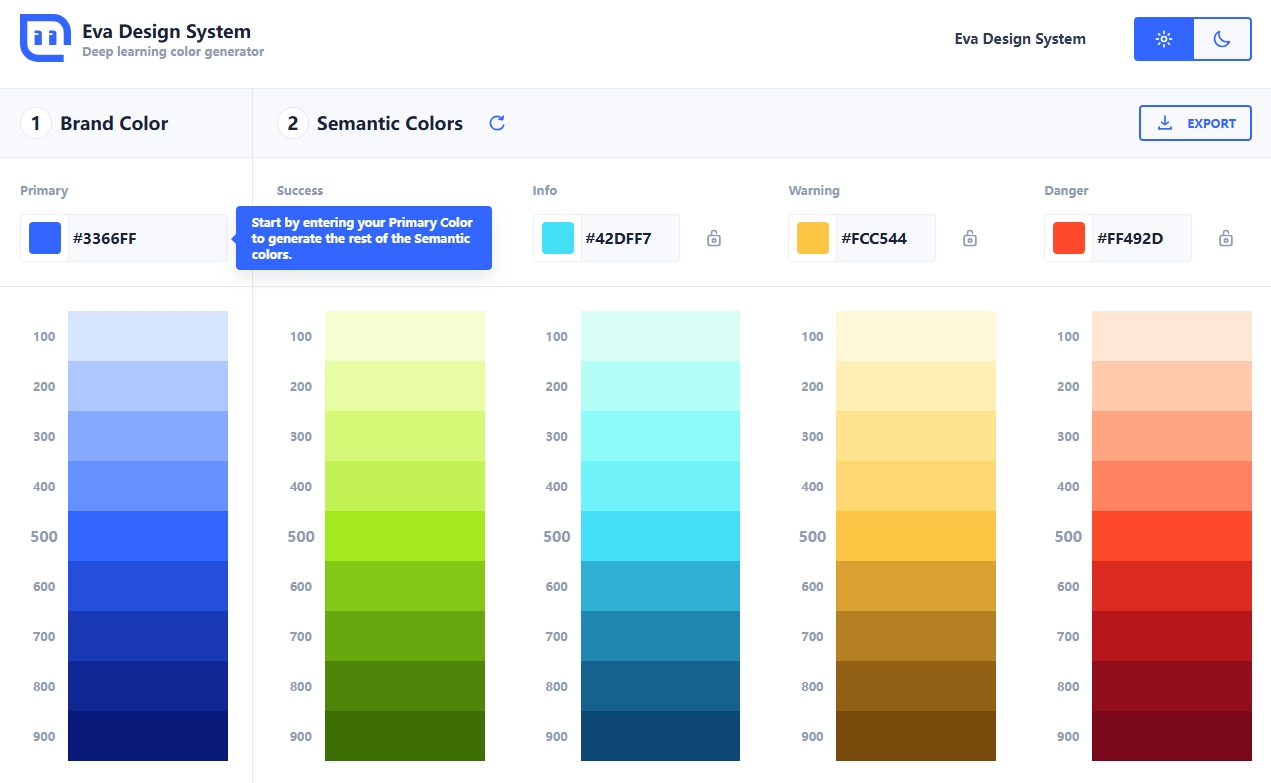
- 深度学习颜色生成器:
- 用户可以输入一个品牌的主要颜色,系统基于这一颜色自动生成一组丰富的语义色彩,包括成功色、信息色、警告色以及危险色等。
- 生成的色彩不仅美观,而且符合用户界面设计的最佳实践,大大节省了设计师的时间。
- Sketch设计文件:
- Eva Design System提供了丰富的Sketch文件资源,包含数百个符号和数十种风格设置。
- 这些资源帮助设计师在Sketch中快速搭建界面,提高工作效率。
- Web和Mobile组件库:
- 组件库适用于Web和移动端,提供了对Angular(通过Nebular)和React Native(通过UI Kitten)的支持。
- 开发者可以快速使用这些组件开发响应式界面,缩短开发周期。
- SVG图标集:
- Eva Icons是一套包含480+通用图标的SVG图标集,支持多种平台和用途。
- 图标以SVG格式提供,方便集成到各种项目中,增强了项目的视觉表现力。
三、技术特点
- 高度可定制:
- Eva Design System提供了丰富的样式和组件选项,允许用户根据品牌需求进行个性化定制。
- 无论是颜色、排版、图标还是组件,都可以根据需求进行调整和修改,满足不同项目的需求。
- 跨平台支持:
- Eva Design System覆盖了Sketch设计工具,以及Angular和React Native两大主流前端框架。
- 提供的组件库适用于多种平台,包括Web、移动端和桌面应用等,增强了系统的灵活性和适用性。
- 开源与社区支持:
- Eva Design System是开源项目,用户可以轻松获取源代码并进行二次开发。
- 拥有活跃的社区支持,用户可以获取帮助、分享经验并共同推动项目的发展,增强了系统的可持续性和可扩展性。
四、应用场景
- 品牌定制:
- 企业或团队需要一个符合品牌特色的设计系统时,Eva Design System提供了丰富的定制选项,帮助快速实现品牌一致性。
- 快速原型设计:
- 设计师可以使用Sketch文件快速创建原型,并通过组件库快速实现设计到开发的过渡,提高开发效率。
- 多平台开发:
- Eva Design System适用于多种平台和应用场景,包括Web、移动端和桌面应用等。
- 提供的组件库和图标集方便开发者在不同平台上进行开发和集成,降低了开发成本。
五、总结
Eva Design System是一个功能强大且易于使用的设计系统,通过深度学习技术优化颜色选择过程,并提供了一整套设计资源和工具。其高度可定制性、跨平台支持和开源特性使得该系统在品牌定制、快速原型设计和多平台开发等方面具有广泛的应用前景。无论是设计师还是开发者,都能从中受益并快速构建出符合品牌特色的用户界面。然而,在使用过程中也需要注意系统的更新和维护,以及与其他工具的兼容性问题。