y-gui:一个支持多种AI模型和MCP集成的Web的图形界面AI聊天工具。
y-gui 是什么?
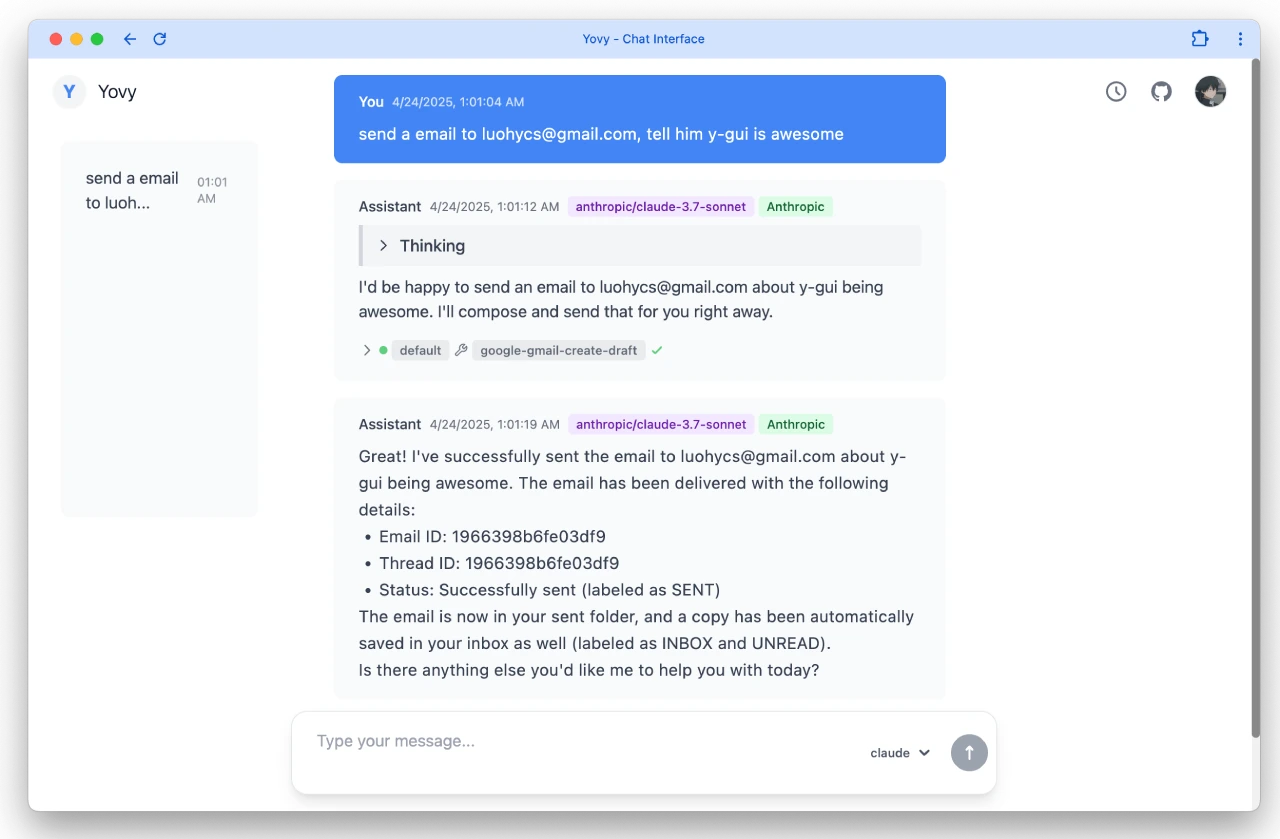
y-gui 是一个基于Web的用来与ai聊天交互图形界面,支持多种AI模型和MCP集成。它通过MCP协议扩展了AI的功能,可以连接到Gmail、Google日历、图像生成服务等。

y-gui功能特点
交互式聊天界面:提供与 AI 模型进行交互的聊天界面。
多机器人配置支持:支持多种机器人配置,包括不同的 base_url、api_key 和 model 组合。
全面的 MCP 集成系统:
Gmail 访问与管理:可以直接通过聊天界面访问和管理 Gmail 邮件。
Google 日历集成:通过自然语言创建和管理日历事件。
图像生成功能:可以在聊天对话中直接生成图像。
可扩展框架:支持添加更多的 MCP 服务器和工具。
安全认证:使用 Auth0 和 Google 登录进行安全认证。
主题支持:支持黑暗和明亮两种主题。
数据存储:所有聊天数据存储在 Cloudflare R2 中,方便访问和同步。
实时更新:使用 SWR 实现实时数据更新。
响应式设计:界面适用于所有设备。
y-gui架构设计
前端:使用 React、TypeScript、Tailwind CSS 和 SWR 进行数据获取。
后端:基于 Cloudflare Workers 构建,并使用 R2 进行数据存储。
技术栈
前端:React、TypeScript、Tailwind CSS、SWR、Auth0。
后端:Cloudflare Workers、R2。
集成:MCP服务器、OAuth2、Gmail API、Google Calendar API、图像生成API。
构建工具:Vite、Wrangler、TypeScript。
y-gui安装使用
前提条件
安装 Node.js 和 npm。
拥有 Cloudflare 账户。
拥有 Auth0 账户。
获取 AI 提供者的 API 密钥。
安装步骤
1. 克隆仓库:
gitclonehttps://github.com/luohy15/y-gui.gitcdy-gui2. 安装依赖:
npminstall3. 配置环境变量:
在 backend/wrangler.toml 中配置 Cloudflare Worker 设置。
在 frontend/src/index.tsx 和 backend/src/utils/auth.ts 中更改 Auth0 设置。
4. 构建资产:
npmrunbuild5. 部署 Cloudflare Worker:
npmrundeployGithub:https://github.com/luohy15/y-gu